PictureTrail簡介
PictureTrail提供您線上相簿或圖片空間網站,並可製作非常炫目的相片動畫特效展示在您的部落格或網站內。
PictureTrail 可製作出很獨特的動畫特效(Flicks),讓您可以在線上建立各式如旋轉浮動、魔術方塊、萬花筒等圖片特效,且可配上音樂播放,讓您在自己的部落格內,以動畫方式展示你的相片集。
PictureTrail特色
- 自訂的相簿。
- 自訂選項包含圖片邊框/照片的背景/封面圖形/背景音樂 。
- 免費的照片編輯和 上載軟體。
- 列印高品質的數位照片。
- 自訂圖片來源(image hosting)。
- 上傳電話相機的照片。
PictureTrail註冊步驟
STEP1:
- 進入網站: http://www.picturetrail.com/ 點選 [Free Signup]按鈕。
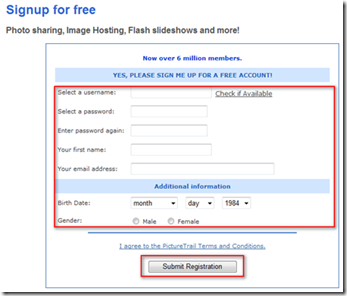
STEP2:
- 填寫相關註冊資料如下:
- Select a username: 您的註冊名稱。
- Select a password: 設定密碼。
- Enter password again: 確認密碼。
- Your first name: 您的名字。
- Your email address: 郵件信箱。
- Birth Date: 生日。
- Gender: 性別 。
- 按[Submit Registration]按鈕。
STEP3:
- 選擇最高教育程度。
- 按[Submit Registration]按鈕。
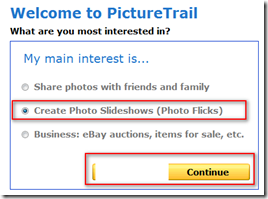
STEP4:
- 選擇最感興趣的部分。
- 如 Create Photo Slideshows (Photo Flicks) 相片幻燈片展示。
- 按[Contiune]按鈕,即可完成註冊且進入設定作業。
PictureTrail 製作步驟
STEP1:
- 選擇Preset Designs的預設樣式。
- 再點選[ADD PHOTOS]按鈕。
STEP2:
- 按[Browse]瀏覽,選取要展示的相片(可一次上傳多張)。
- 再點選[Next]按鈕。
STEP3:
- 選取相簿名稱[My Album],或新建一本相簿名稱(Create a new album)。
- 再點選[Upload]按鈕,即開始上傳相片。
STEP4:
- 上傳完成後,下方可再對相片作:
- 順序更動(以mouse拖拉)
- 移除(按[X]按鈕)
- 且可對每張相片加入文字說明。
STEP5:
- 設定完成後,可按[SAVE (Get Code]按鈕,取得程式碼。
STEP6:
- 可為此設定取一名稱或按 Edit the Flick進入修飭頁面(如STEP7-STEP8)。
- 按[Save & Get Code],即可進入程式碼取得畫面。 (如STEP9)
STEP7:
- 另可再修飭樣式如:

- Skins : 外觀
- Decorations: 加飭物件
- Glitter: 亮光
- Size: 大小設定
- Borders: 邊框
- Backgrounds: 背景
- Images:透空/實心
- Expand photos 自動/不自動放大展開
STEP8:
- 再選取更多的樣式如:
- Fancy Transitions : 別緻的轉換效果
- Cool Shapes : 很酷的樣式
- Galleries and other styles : 其他樣式選擇
STEP9:
- 將下方的程式複製並貼上您的部落格或網站即可。
- 另可email您的設計給朋友觀賞。
- 也可選擇您的部落格平台(如Blogger),直接按該平台按鈕作快速發佈。
----------------------------------------------------------------------------
相片動畫特效 #1
----------------------------------------------------------------------------
相片動畫特效 #2
----------------------------------------------------------------------------
相片動畫特效 #3
網址: http://www.picturetrail.com/
SOURCE: PictureTrail



















0 意見:
張貼留言