部落格寵物-魚
在部落格養一池可愛的魚當做陪伴您的寵物吧!
部落格寵物-魚可作的動作包含:
- 可吃您餵的食物(按一次滑鼠即落下飼料)
- 魚游動時會產生水波
- 隨著滑鼠指向活動身體
幾個簡單步驟即可設定好您的寵物魚,包含魚及背景的顏色、魚的數量等。
設定步驟
1. 進入網頁http://abowman.com/google-modules/fish/
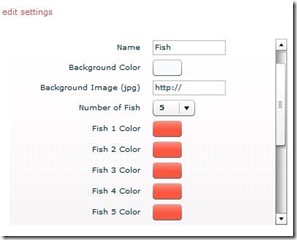
2. 按下[edit settings]連結, 即可設定各部分如下:
- Name: 寵物名字
- Background color: 背景顏色
- Number of Fish: 設定魚的數量
- Fish 1 Color: 1st魚的顏色
- Fish 2Color: 2nd 魚的顏色
- ……
- Food color: 食物顏色
共可設定10條魚。
3. 設定完成後,可依您的部落格平台選取加入按鈕或自行複製下方的程式碼至您的部落格或網頁上。
4. 設定結果如下:
移動您的滑鼠至畫面上, 再點玩看看!
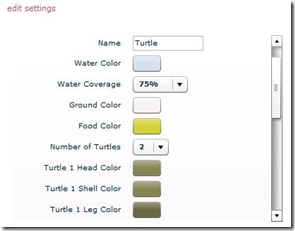
網址: http://abowman.com/google-modules/
source: aBowman